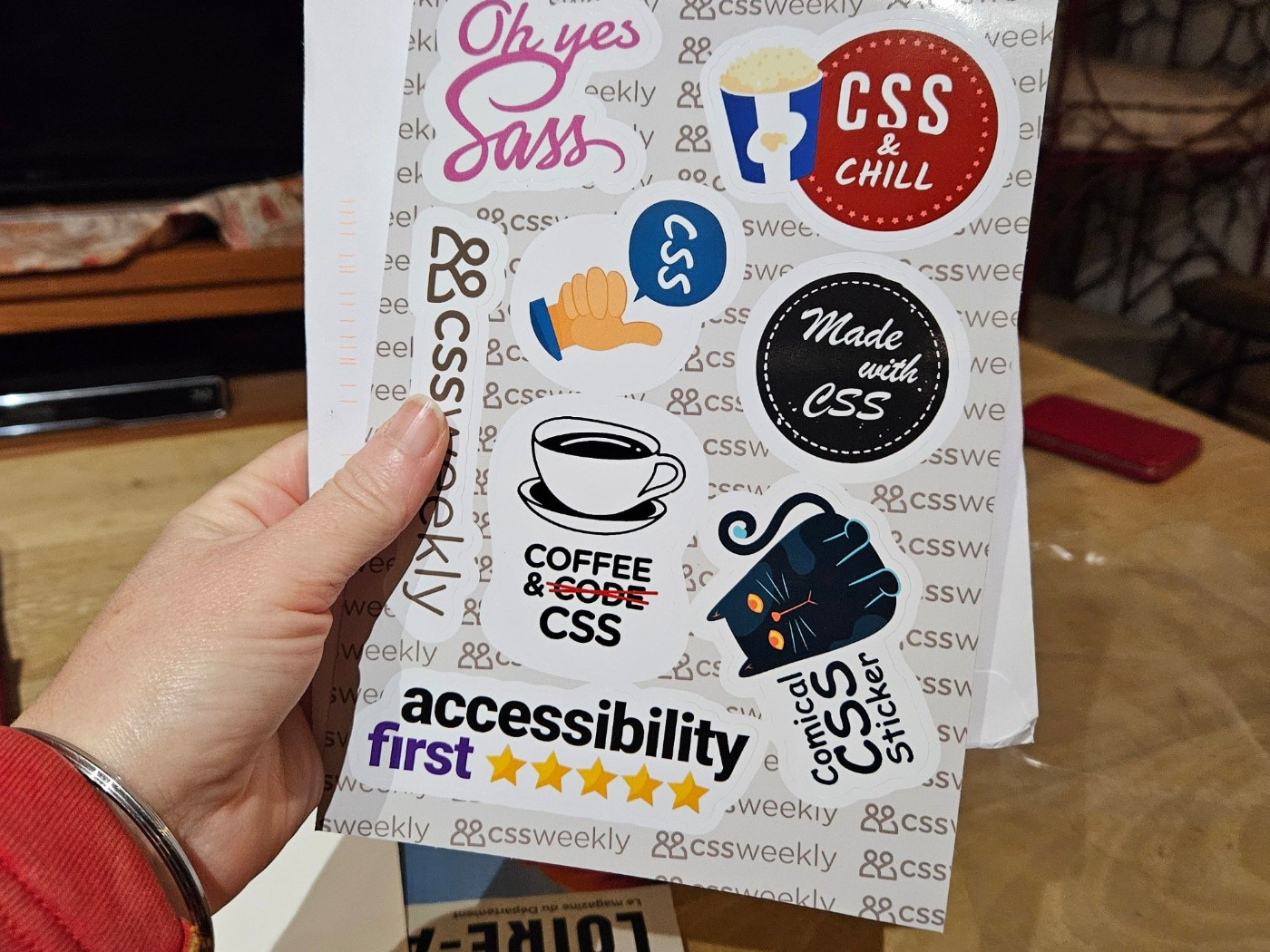
A set of pure CSS stickers.
Because we all love stickers, and we all love making our laptops, mugs, backpacks, shorts (and more!) unique, stylish, interesting, impressive, and expressive.
Made by Zoran Jambor, CSS Weekly.



CSS Stickers are not for everyone. They're stylish. They're expensive — sorry, but this is the best I can do right now without handling everything manually. CSS Stickers certainly aren't for everybody. But they just might be for you. If you love CSS. If you like standing out.
The CSS Sticker Sets
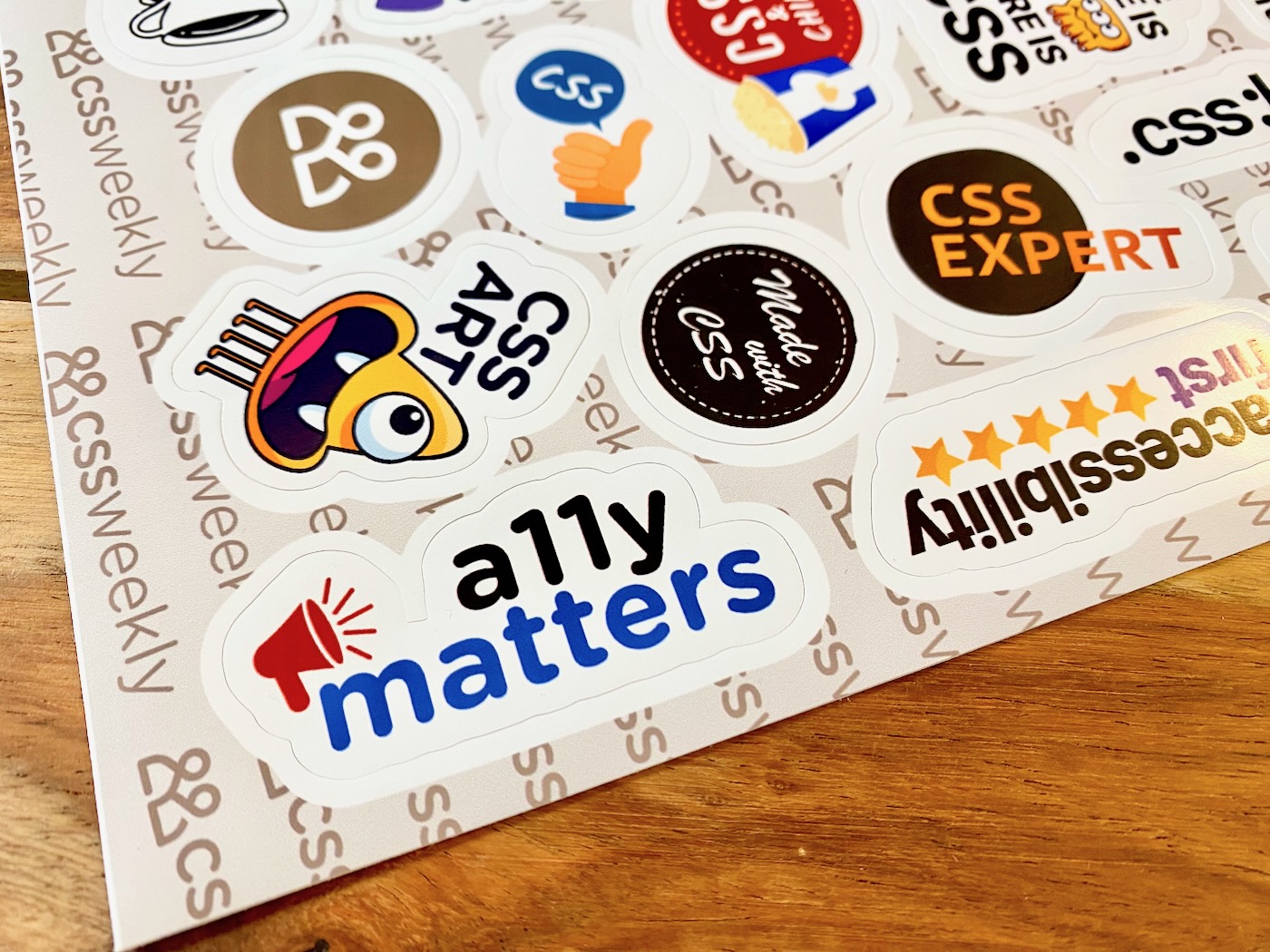
The stickers are printed on a single sheet of paper to cut printing and shipping costs. They come in 2 sizes, small and medium, and each sheet contains a number of icons.
Medium size is around 2″ (5 cm) in diameter, and most stickers are sized to cover entirely the Apple logo on the back of a MacBook. If you want all stickers in Medium Size, pick Set #1 and Set #2.
Each set costs $11.99 plus shipping. Shipping price varies dramatically from country to country, so it’s not included in the price to keep the costs for you as low as possible. Buying different sets will, unfortunately, increase the shipping cost.
-
Popular Choice
Sticker Set #1
9 Stickers / Medium Size
Sheet Size: 5.8″ × 8.3″ (14.8 × 21 cm)
Sticker Size: Approximately 2″ (5 cm)
Paper Type: Glossy Finish
This set contains the selection of stickers people to like the most. These stickers help you start a conversation around CSS, accessibility, or even JavaScript.
Stickers in the set
- Choose CSS ❤️
- !important
- .css:has(🔥)
- CSS Explorer
- Where there is JS there is CSS
- CSS Expert
- Only Pure CSS
- CSS Art
- A11y Matters
Add to Cart - $11.99
-
Sticker Set #2
8 Stickers / Medium Size
Sheet Size: 5.8″ × 8.3″ (14.8 × 21 cm)
Sticker Size: Approximately 2″ (5 cm)
Paper Type: Glossy Finish
This is the pack to pick if you want to make people laugh and if you want to start a conversation outside of tech and CSS—be it coffee, cats, or Netflix.
Stickers in the set
- Oh Yes Sass
- CSS & Chill
- Comical CSS Sticker
- CSS OK
- Coffee &
Code CSS - Made with CSS
- Accessibility First
- CSS Weekly Logo
Add to cart - $11.99
-
Sticker Set #3
17 Stickers / Small Size
Sheet Size: 5.8″ × 8.3″ (14.8 × 21 cm)
Sticker Size: Approximately 1.2″ (3 cm)
Paper Type: Glossy Finish
This set contains all stickers, but in a smaller size—rounded ones won’t cover the entirety of the Apple logo on your MacBook, but with the quantity you get, you can play around with these stickers and create your own unique pattern.
Stickers in the set
- Choose CSS ❤️
- !important
- .css:has(🔥)
- CSS Explorer
- Comical CSS Sticker
- Where there is JS there is CSS
- Oh yes, Sass
- CSS & Chill
- CSS Expert
- Accessibility First
- Only Pure CSS
- CSS Thumb-Up
- Made with CSS
- Coffee &
Code CSS - CSS Art
- A11y Matters
- CSS Weekly Badge
Add to Cart - $11.99
Get your own set today, and be one of the dozens who have already enhanced (progressively) their environment with beautiful CSS-themed stickers.
The Stickers
Every sticker tells a story. A good story. A CSS story. Or at least a funny story. These are their stories.
-

!important
This should be your reaction when you spot !important in CSS. Because you can be certain that it will come to haunt you sooner rather than later.
-

Choose CSS
A friendly reminder that whenever possible, you should choose CSS. Instead of a flashy JavaScript framework or library, check if there is a CSS property that you could use instead.
-

CSS Expert
CSS is awesome. Many developers don’t realize this and might consider themselves experts until they encounter an overflow issue like in this sticker. If you understand the basics of CSS, you’ll appreciate this one.
-

Only Pure CSS
You really don’t need much to create something incredible, stunning, and extraordinary. CSS is, should be, and will be enough. At least sometimes.
-

Made with CSS
JavaScript frameworks, libraries, and APIs be damned—you can do this just with CSS! Because there’s virtually nothing that can’t be done with CSS.
-

Oh yes, Sass
Sass is still relevant; devs still love it, and there is absolutely no reason you shouldn’t use it if you find it helpful at any level. This sticker is the ode to Sass.
-

Comical CSS Sticker
This sticker is for those who love cats and hate Comic Sans. Or vice versa. Or just for the ones who appreciate a good joke.
-

Where There Is JS, There Is CSS
Every decent library, every decent framework, and yes, even CSS-in-JS libraries, are completely dependent on CSS. So anyone who thinks that JavaScript blocks of code are more important than CSS blocks of code is utterly, purely, and spectacularly wrong.
-

Coffee & Code CSS
Because we all enjoy a nice cup of coffee when diving into the deepest and most interesting coding trenches. And let’s be honest and clearly state that CSS is the code we’re enjoying along with our cups of caffeinated sweetness.
-

CSS OK
CSS is OK. In fact, it’s more than OK. It’s a fantastic, powerful, ever-evolving language that shouldn’t be underestimated—and let’s face it, if it was easy, developers wouldn’t go to extraordinary lengths to avoid writing it, be it opting for classes in HTML or objects in JavaScript.
-

CSS :has() Fire
The :has() pseudo-class, or the parent selector as we like to call it, is a clear and irrefutable proof of how far CSS has come, and even more how complex, beautiful, and elegant it can be—showcase all of this proudly with this fiery sticker.
-

CSS Art
CSS can (and should!) be used to create art. And make no mistake that even mundane, everyday things you do in CSS are art if you care. And you certainly wouldn’t be here if you wouldn’t care.
-

CSS Explorer
I know you like playing around with the latest and greatest CSS features the browsers offer. Even if they aren’t completely finished, even if they aren’t ready for production, even if they aren’t supported in all browsers. And this, my friend, is a clear sign that you are a CSS Explorer—a person who boldly goes where no developer has gone before, regardless of bugs and problems you might encounter.
-

CSS & Chill
Some people find comfort in meditation, some in sports, some in writing, some in watching silly, funny, serious, or blockbuster shows—and some in CSS. We are the last kind, the kind who would always choose CodePen before Netflix.
-

A11y Matters
Accessibility matters. It matters for users, it matters for conversions, it matters for sales—and it should matter to you as well. Proclaiming it loudly and stating it clearly, will help make the web a better place—or at least, it will help you start a conversation around this paramount topic.
-

Accessibility First
Accessibility shouldn’t be an afterthought. It shouldn’t require an additional budget; it shouldn’t be something developers do as a side quest. It should be ingrained in every step of the project, from idea to design and development. Accessibility should come first, and only then can we start thinking about esthetics, sparkles, and fancy animations.
-

CSS Weekly Badge
I know that you support CSS Weekly. And I appreciate your support greatly. So wear this badge proudly and help spread the word about CSS Weekly—I’ll be eternally grateful. Or just toss this one into the trash.
-

CSS Weekly Logo
This is an obligatory self-promotion badge that comes in this set. If you love it, use it; if you hate it, toss it. As long as you buy it, I’ll be grateful and happy about it.
⇧ Buy Now ⇧ FAQ
This should cover all your need-to-know questions. But if you have any additional questions, my friend, I'm all ears; you can email me at [email protected]
Why different sets and packs?
I tried to find the optimal, least expensive solution for print and shipping—and the best printing-shipping combo I have at the moment offers only 1 sheet size (5.8″ × 8.3″ / 14.8 × 21 cm), so only about half of the stickers fit on it in the medium size.
And since that’s the case, I didn’t want to force you into ordering all stickers—you can choose the pack you like the most. If you want all stickers in the medium size, you can order Sets #1 & #2.
Why so expensive?
Sorry, it’s the best I can do at the moment without being at a loss. All prices, including printing and shipping, went drastically up recently, and this is sadly reflected in the CSS Stickers price.
Is shipping included in the price?
No, the shipping is not included in the price. The main reason for this is that the shipping cost varies significantly from country to country.
Stickers are printed and sent from the US, UK, & EU, so the most affordable shipping costs will be to those destinations, but shipping to other countries can be higher—and in some cases, it can reach the price of the set itself—sorry.
How long does the shipping take?
The shipping takes somewhere between 2-21 days, depending on your location and a number of other factors. Generally, it should take about a week, but please be patient. Especially during holidays.
Depending on your location, you will get a tracking number that you can use to check the shipping status. Email me at [email protected] if you have any concerns or questions.
Can I have one of the designs on a mug or a shirt?
Can I sponsor CSS Stickers?
Yes! If you want to sponsor this project and have your sticker in the set, feel free to reach out ([email protected]), and we will work something out.
CSS Stickers in the wild
We'd love to see where your stickers are. Send me pics and links, and most of all, whenever you're sharing images of CSS Stickers on social media, use the hashtag #cssstickers so I (and everyone else) can check them out and follow you.
Get CSS Sticker News
Sign up to get updates about this sticker pack. I’ll let you know when new stickers are available, if the price changes, when a discount is available, and everything related to CSS Stickers and these designs.